Is this your first time making a website? You've probably scoured the Internet looking for the best ways to begin and found a lot of different ways to go with no clear answer.
Don't worry!
At VersaAgency, we've helped customers at the beginning stage of their website. We've compiled a list of things to think about as you get started making your website!

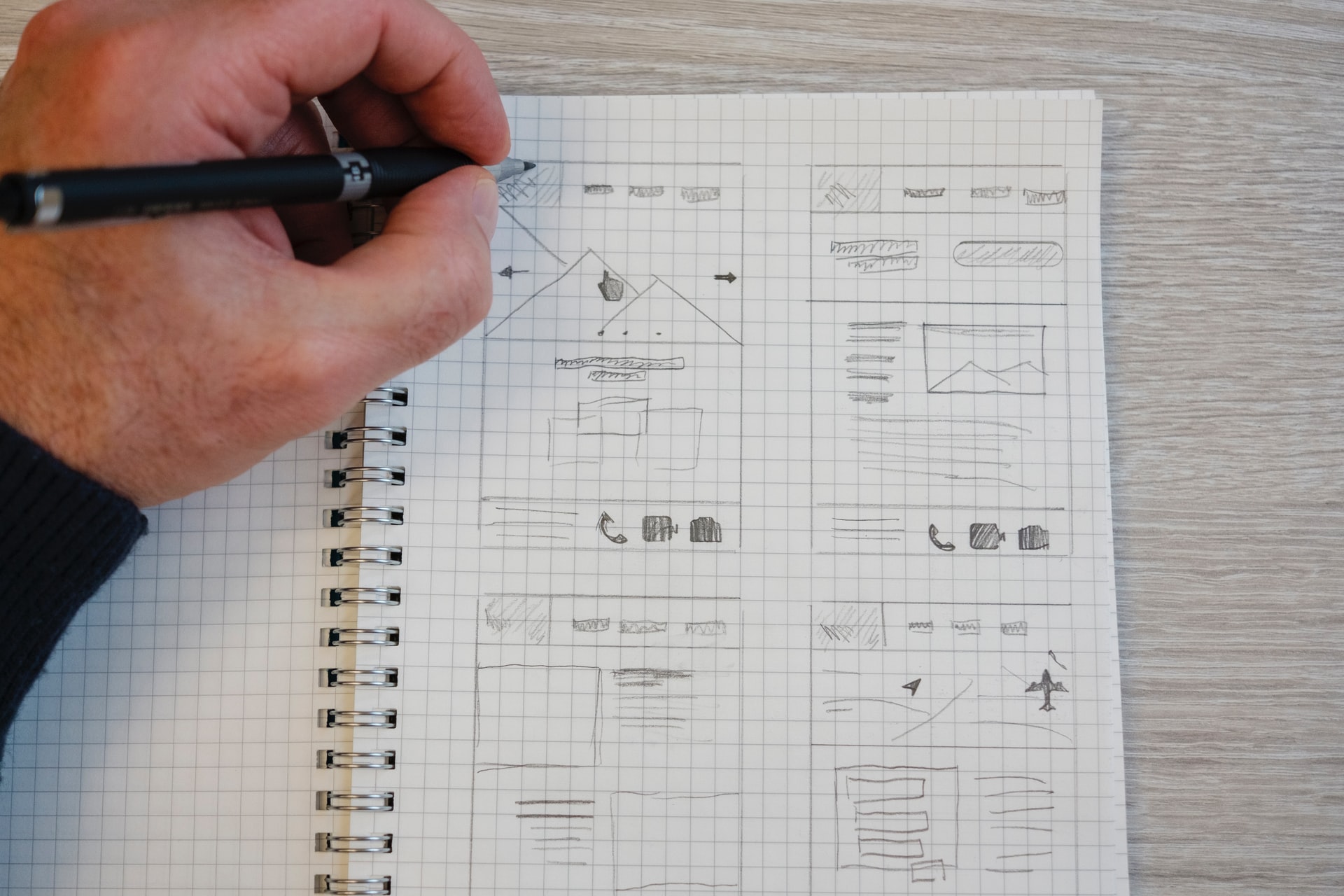
Photo by Firmbee.com on Unsplash
Design the website with intent
What do you want the visitor of the website to do? What is the purpose of the page? It could be to spread awareness of your brand. It could be to sell your product. It could be to guide the user through a journey of your work. Whatever that purpose is, it helps to keep that in mind as you're designing the website. This doesn't need to be complicated!
If you want to spread awareness of your brand, ensure that the page has multiple elements with your colors and story.
If you want to sell your product, you'll want to ensure that it's displayed front and center. Ideally, you will have client testimonials and present the product in a way that is relevant to the user (i.e. "best selling", "easy starting kit") that makes it easy for them to decide what they want to buy.
If you want to guide the user through a journey of your work, make sure you present the work or story in a way that is relevant to them. You might open to a series of blog posts, past products, or a video series that takes users through your work.

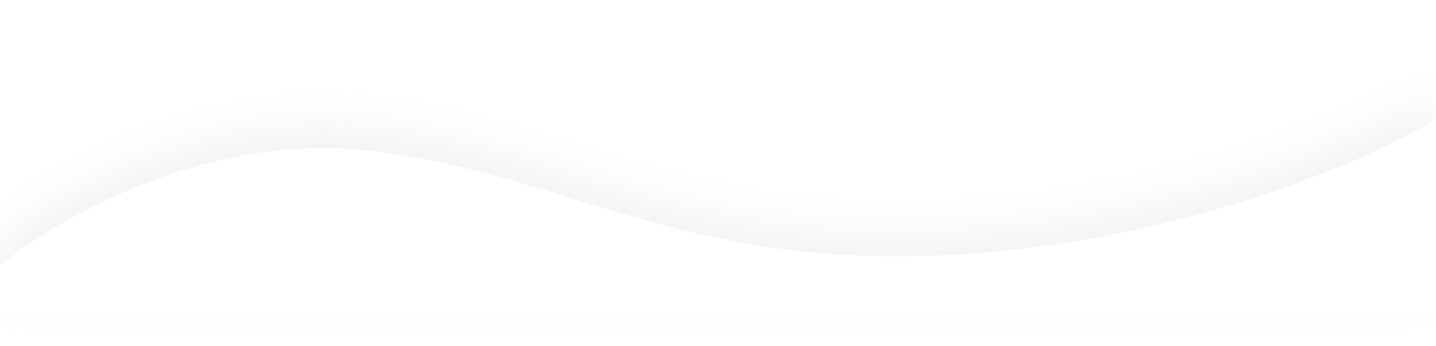
Photo by Austin Distel on Unsplash
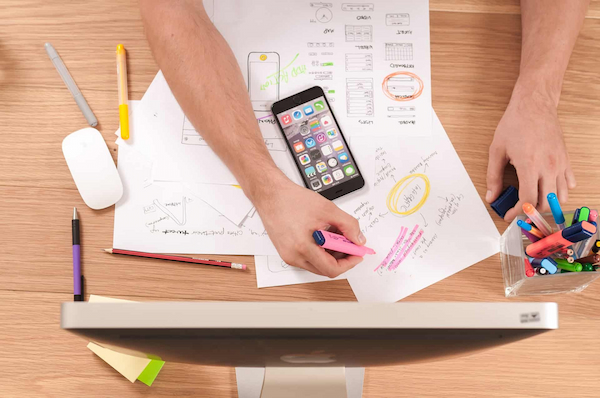
Make sure the website adapts to mobile
Many users are on mobile, and there is a high likelihood they will discover your website on their mobile device. If your site isn't responsive enough to accommodate the mobile experience, you will likely lose a large portion of your user base. They expect a mobile design from your website and won't have much patience to attempt to navigate an unresponsive website. To design the site for mobile, edit the stylesheet so that elements and layout become appropriately sized and styled for mobile.

Photo by HalGatewood.com on Unsplash
Make sure the website has the basic elements
Make sure the website has a header/navigation bar and a footer at the very least. These elements are so important to help the user navigate your website, because they're consistent on every page. They also become a branding opportunity. Integral to the look and feel of your storefront, you can incorporate your brand colors and style into these elements to give visitors the complete experience!
Often, the landing/home page will also have a large hero banner that engages the user and pulls them in. This is generally the latest sale or news, but it could be anything that keeps the user engaged and increases the authenticity of your site.

Photo by Mark König on Unsplash
Making the website easy to navigate
Generally, your basic website will have 4 sections: Home, About, Store, Contact Us. One way to structure your website is to position all of these sections on the same page so users can find them scrolling down the web page. Alternatively, you can position them on different pages. What makes the most sense for your user and your brand? Generally, you'll want the Store section to take its own page so the products are front and center. You might have the Contact page as a section on the Home page if it takes a small amount of room. You will want to structure the site so that the user's experience is as seamless and intuitive as possible. This might mean that you create a Portfolio page that links directly to the Contact Us form.