
Photo by Jess Bailey on Unsplash
Have a theme in mind
Show your customer that you understand them with a great theme. A theme gives your storefront a visual structure and flow that is easy to follow. This means the user is going to find your storefront easier and more fun to navigate. Try to put elements into your theme to make your customer like it was built just for them. A better user experience means they are more likely to return to your page, buy your products, and recommend your website to their friends.

Photo by Mark König on Unsplash
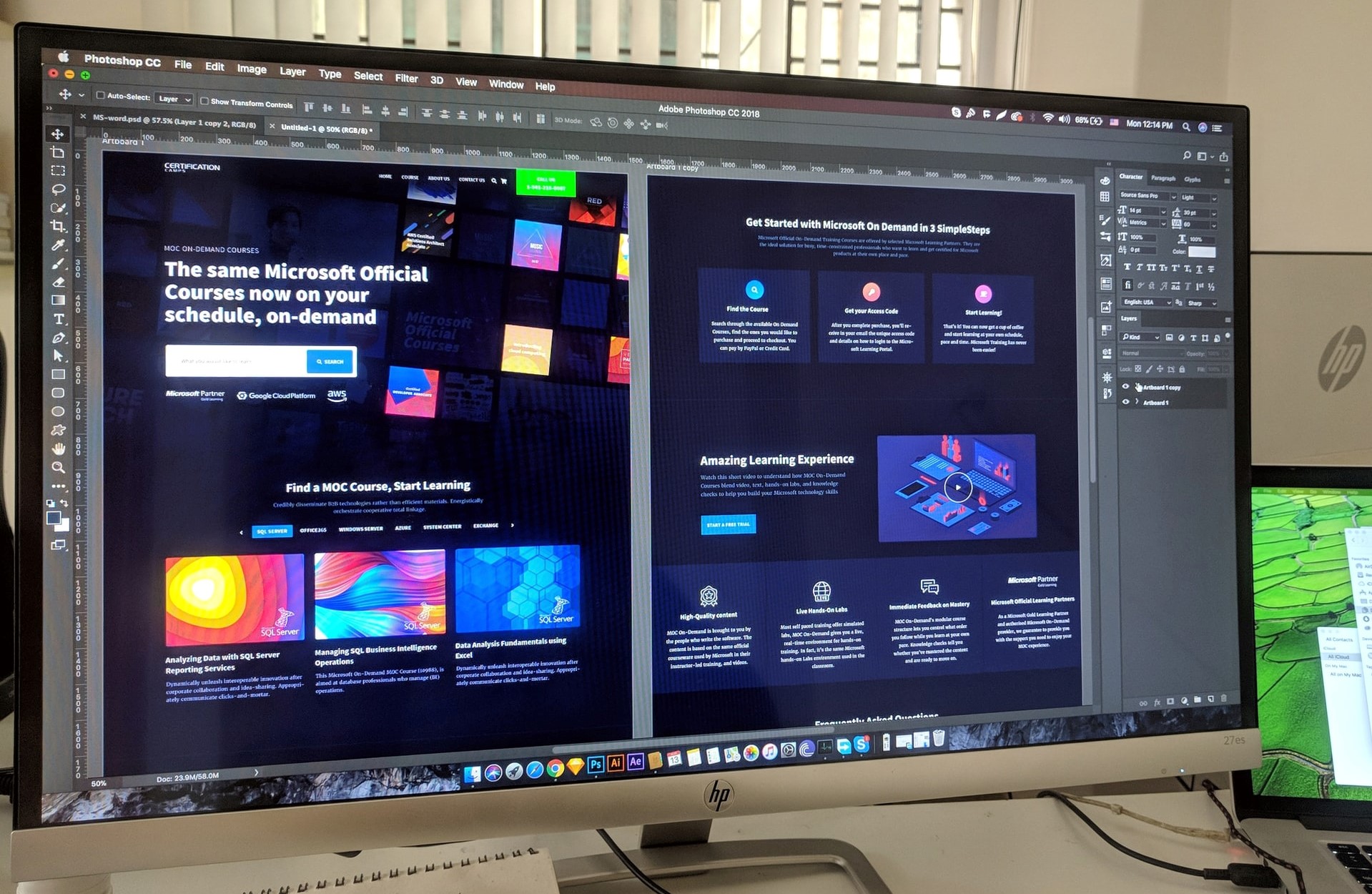
Navigation in a top bar
Keeping navigation at the top allows navigation to be accessible and your content to be front and center. You can maximize your screen real estate and lead your customer in a seamless way. The bar at the top condenses the user's navigation without making it inaccessible. For additional interactivity, the bar can feature dropdown menus and change color when you hover on it.

Photo by Wil Stewart on Unsplash
Engage with a dynamic display
Know your audience. Who is your customer and what would likely engage them? Regardless of demographic, they will likely be more engaged if the content on the page is interactive or keeps moving. One way to achieve this effect with a carousel. A carousel allows the user to flip through a defined set of images or content. It can be set to do this automatically without any input. This kind of element on the storefront moves the user and keeps them engaged with minimal effort.

Photo by Ruthson Zimmerman on Unsplash
Professional look and feel
Your customer wants to know that you take them and your business seriously. To earn their trust, you need to make sure that your front page reflects attention to the right details. Certain red flags can turn your customer away from your great brand and product. Make sure that the storefront has been designed with consistency. If you're using a theme, all of the elements of the page should be consistent with that. Context is also very important on the page, especially if you don't have much screen real estate. Placed appropriately, your elements lead the user in an intuitive fashion. One subtle but important detail can be spacing between elements. When done well, spacing can make the difference between a storefront with an average look and a storefront that looks professionally made.